¶ Accessibility
We try to keep the needs of visitors in mind at all times, both in our own website and in those we design.
All web pages are validated to current coding standards, and at a minimum, meet all priority one checkpoints for accessibility advised by the World Wide Web Consortium (W3C) in its accessibility guidelines. Many, but not all, priority two and three checkpoints have also been met and we are committed to further improving this website to meet these other checkpoints.
All the websites we design follow a clear quality process to ensure, in so far as it is possible, they conform with accessibility guidelines, at a minimum meeting all priority one checkpoints.
¶ Access Keys
This site uses access keys so you can navigate without the use of a mouse. Forms and menus also use a tab index and follow a logical structure. Access keys will generally use the first letter of the page name, if it's available. If not, use the table below.
First Letter Access Keys
a - Accessibility
c - Contact
d - Design
e - Exmples, i.e. portfolio
g - Graphics
h - Home
i - Identity
p - Privacy
s - SiteMap
Other Character Access Keys
1 - Hosting
2 - Domain Registration
3 - Databases
4 - Articles
To use the access keys
- On Windows - hold down the "Alt" key and press the access key
- On Macintosh - hold down the "Ctrl" and press the access key
¶ Text Size
We use relative rather than fixed text sizing which means you can easily change the way the text on this site is displayed to you. If you prefer the text to be larger or smaller then
If you use Internet Explorer or Firefox
- Select view from the menu bar
- Select Text Size
- Choose the size you require
If you still use Netscape
- Select View from the menu bar
- Select Increase font
- Continue selecting "increase font" to continue enlarging the type face
¶ Customize Internet Explorer
Some sites use fixed text sizing in their design. If you use Internet Explorer this means using the above method to increase the font size will not work in some of the sites you visit. Please refer to our notes below on customising Internet Explorer so you can change the settings and control the way pages are displayed to you to improve their accessibility.
¶ Adding Icons to the IE Toolbar

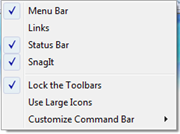
Move your mouse onto the toolbar at the top of the screen and right click to reveal the shortcut menu. Select "Customize Command Bar"
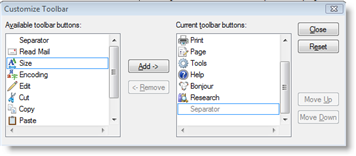
This will launch a dialog box where you can select icons to add to your toolbar.
On the left hand side of the dialog box there is a list of the available toolbar buttons. Scroll down the list until you reach the A icon [for text] which says "Size".

Click onto the icon and then click the Add button. This will move the icon into the right hand pane which is the list of current toolbar buttons.
Once you've done this click close. The text icon is now added to the toolbar. When you click on it you will have a choice of increasing the text size of the web page.

Note: if the author of the web page has used fixed font sizes in their design, i.e. specified the text sizes in pixels, then Internet Explorer will not allow you to change the font size using this technique. Pretty dumb!
To get around it and be able to access the page you could set a default style for all the web pages you visit. This would display the text size and colors you prefer rather than the individual styling set by the author.
¶ Adding your own style

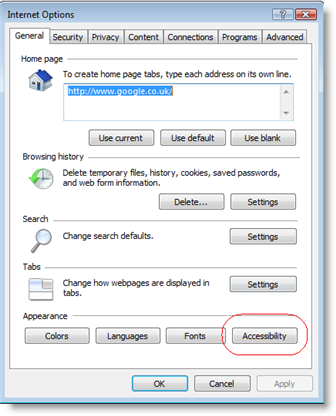
To set a default display for web pages based on your preferences rather than the page authors select "Internet Options" from the Tools menu in Internet Explorer.
This will open a dialog box, as pictured on the left. Click on the Accessibility button which is circled in the screen shot.
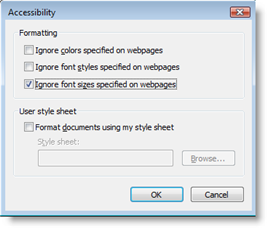
This will open the Accessibility dialog box as pictured underneath. The box is in two sections. Section one lets you
- Ignore colors specified on Web pages.
- Ignore font styles specified on web pages
- Ignore font sizes specified on Web pages
The second section lets you add your own CSS style sheet so you can define colors etc.

You don't need to complete this section, you may be happy to just ignore the font sizes specified on Web pages. By choosing this option it means you gain control over the display of font sizes which the author has defined in fixed terms, i.e. by using pixels to set the font size.
Click ok to save your changes to the settings.
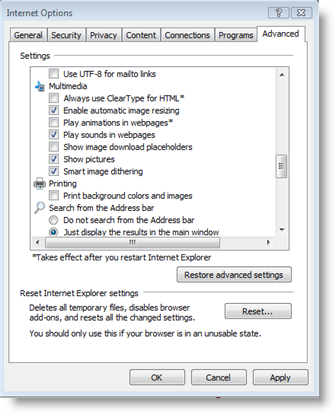
¶ Advanced Options

You can make some advanced changes to your display settings in Internet Explorer. Select "Internet Options" from the Tools menu. Click onto the Advanced tab. Some of the options available to you here are
- Turn off pictures or videos
- Turn off sound
- Use smooth scrolling
- Enable page transitions
- Turn off background colors and images for print
Scroll down through the list and untick the items you do not require. When you're finished click OK to save your changes to the settings.
