| Accessibility | |||||
| "We burn daylight" William Shakespeare | |||||

|
All web pages are validated to current coding standards, and at a minimum, meet all priority one checkpoints for accessibility advised by the World Wide Web Consortium (W3C) in its accessibility guidelines. Many, but not all, priority two and three checkpoints have also been met and Eriginal Ltd is committed to further improving its website to meet these other checkpoints. All websites designed by Eriginal Ltd follow a clear quality process and procedure to ensure, in so far as it is possible, they conform with accessibility guidelines, at a minimum meeting all priority one checkpoints.
To use the access keys
If you use Internet Explorer
If you use Netscape

This will launch a dialog box where you can select icons to add to your toolbar. On the left hand side of the dialog box there is a list of the available toolbar buttons. Scroll down the list until you reach the A icon [for text] which says "Size". Click onto the icon and then click the Add button. This will move the icon into the right hand side which is the list of current toolbar buttons. Once you've done this click close. The text icon is now added to the toolbar. When you click on it you will have a choice of increasing the text size of the web page. 
Note: if the author of the web page has used fixed font sizes in the design, i.e. specified the text sizes in pixels, then Internet Explorer will
not allow you to change the font size using this technique.
To get around it and be able to access the page you can set a default style for all web pages you visit. This will display the text size and colors you prefer rather than individual styling set by the author. - Adding a default style 
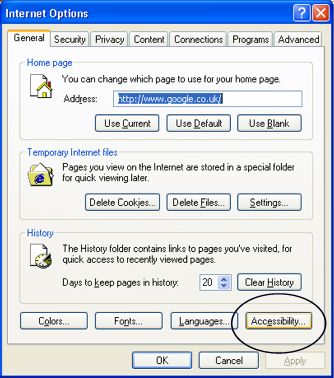
This will open a dialog box, pictured below. Click on the Accessibility button which is circled in the screen shot underneath. 
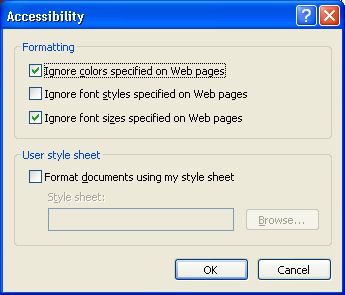
This will open the Accessibility dialog box as pictured underneath. The box is in two sections. Section one lets you
The second section lets you add your own CSS style sheet so you can define colors etc. You don't need to complete this section, you may be happy to just ignore the font sizes specified on Web pages. By choosing this option it means you gain control over the display of font sizes which the author has defined in fixed terms, i.e. by using pixels to set the font size. Click ok to save your changes to the settings. 
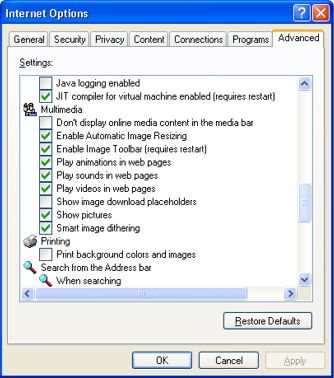
- Advanced options
Scroll down through the list and untick the items you do not require. When you're finished click OK to save the changes to the settings. 
|
||||
| <articles> | home | graphics | portfolio | hosting | web database | design | identity | registration | contact |